Disclaimer: I am not an expert in site speed or optimization. I’m also not responsible for any craziness that happens to your site if you follow any of the steps outlined below. I’m experimenting, like Doc Brown, and I might wind up in the wild west trying to keep a train from hurling itself off of a cliff but that’s my life and we’ll deal with that if and when it happens. Probably when. Anyway.
I recently tossed a new theme on my site to serve a few different purposes. First, I wanted to have something that put more of a focus on my blog in an attempt to force me into writing more often. Second, I wanted to go with a more simple site in an attempt to speed up my site.
Since then I’ve written one post about a chair and my site speed didn’t improve at all.
I wanted to dig into the why and how of my slow site speeds and make a concerted effort to address as many of the issues raised by Google PageSpeed Insights as possible. That wasn’t the only place I ran tests; I also tested Pingdom, GTmetrix, and WebPagetest. I don’t have a super intensive site with loads of images, and I don’t get tons of visitors so having a site that was delivered at break-neck speeds wasn’t going to kill me at all – but this is information that I can take an use elsewhere to make sites faster in the future.
The Before Times
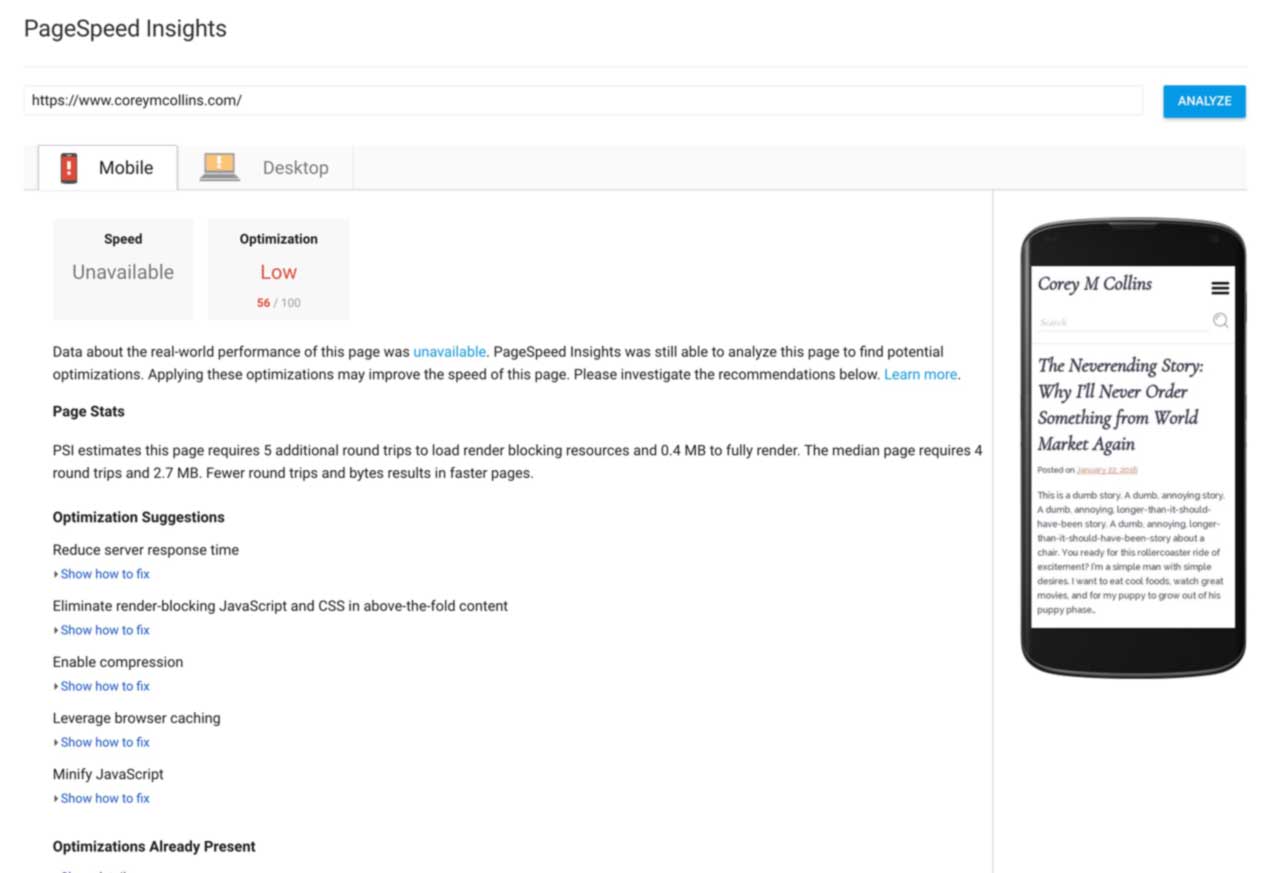
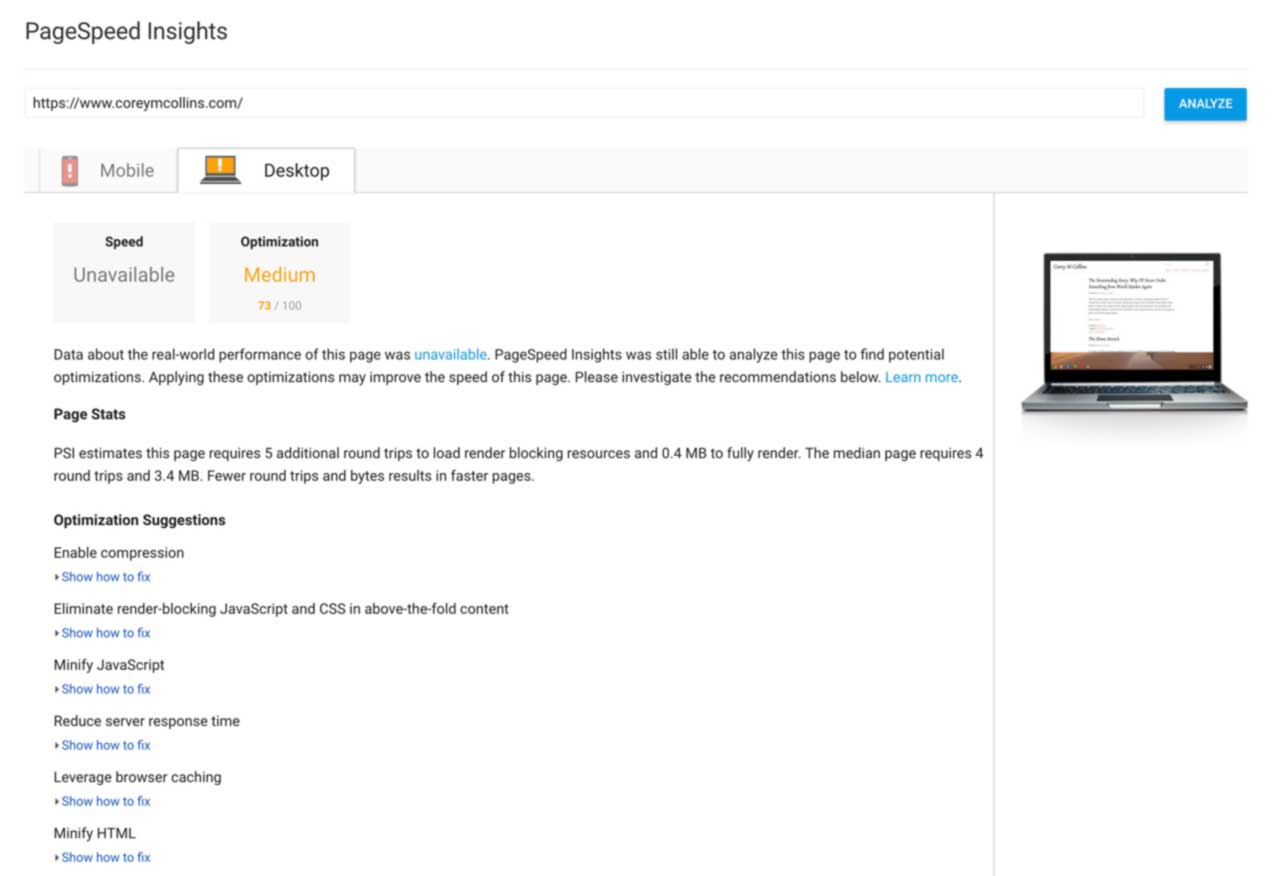
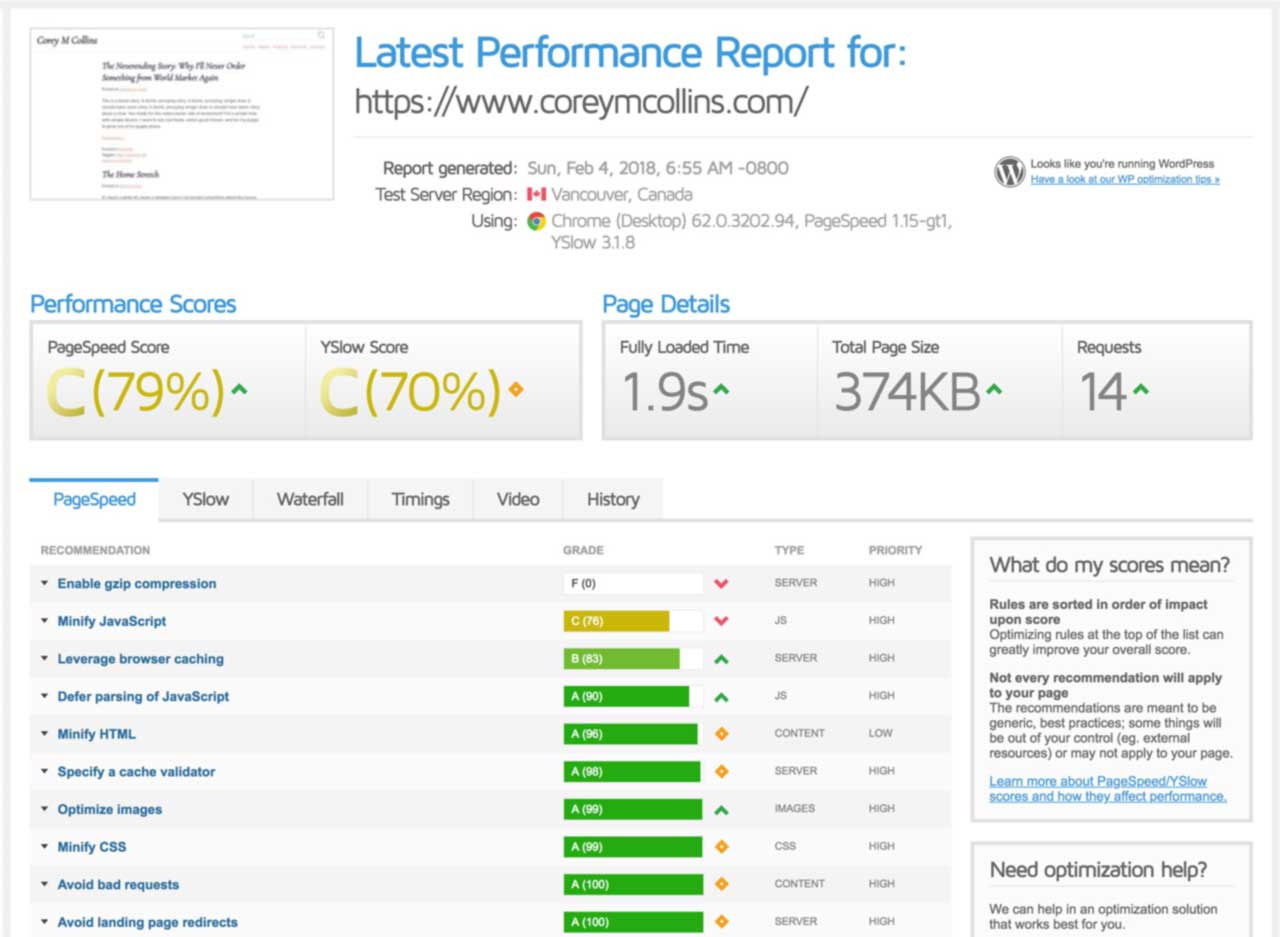
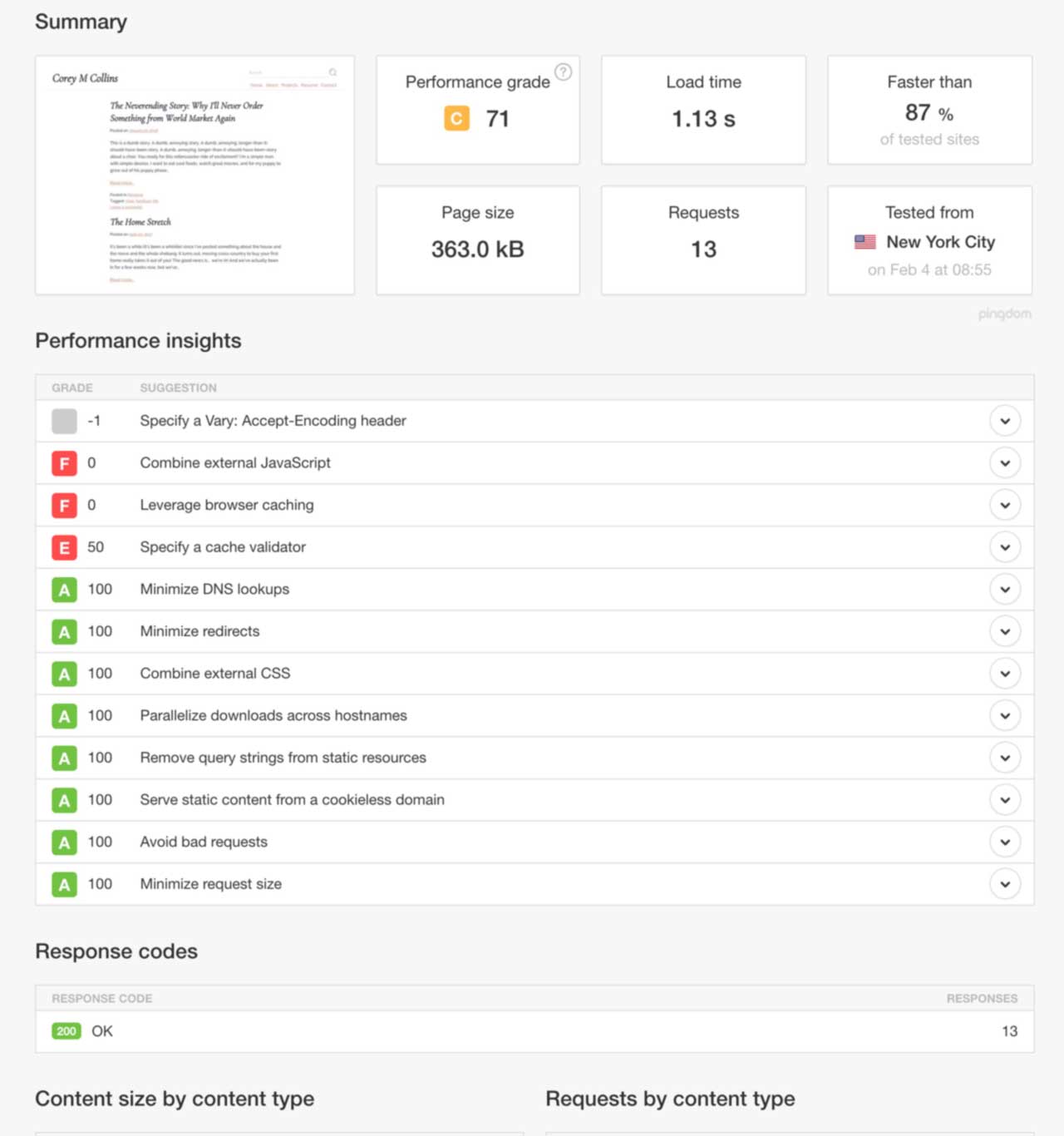
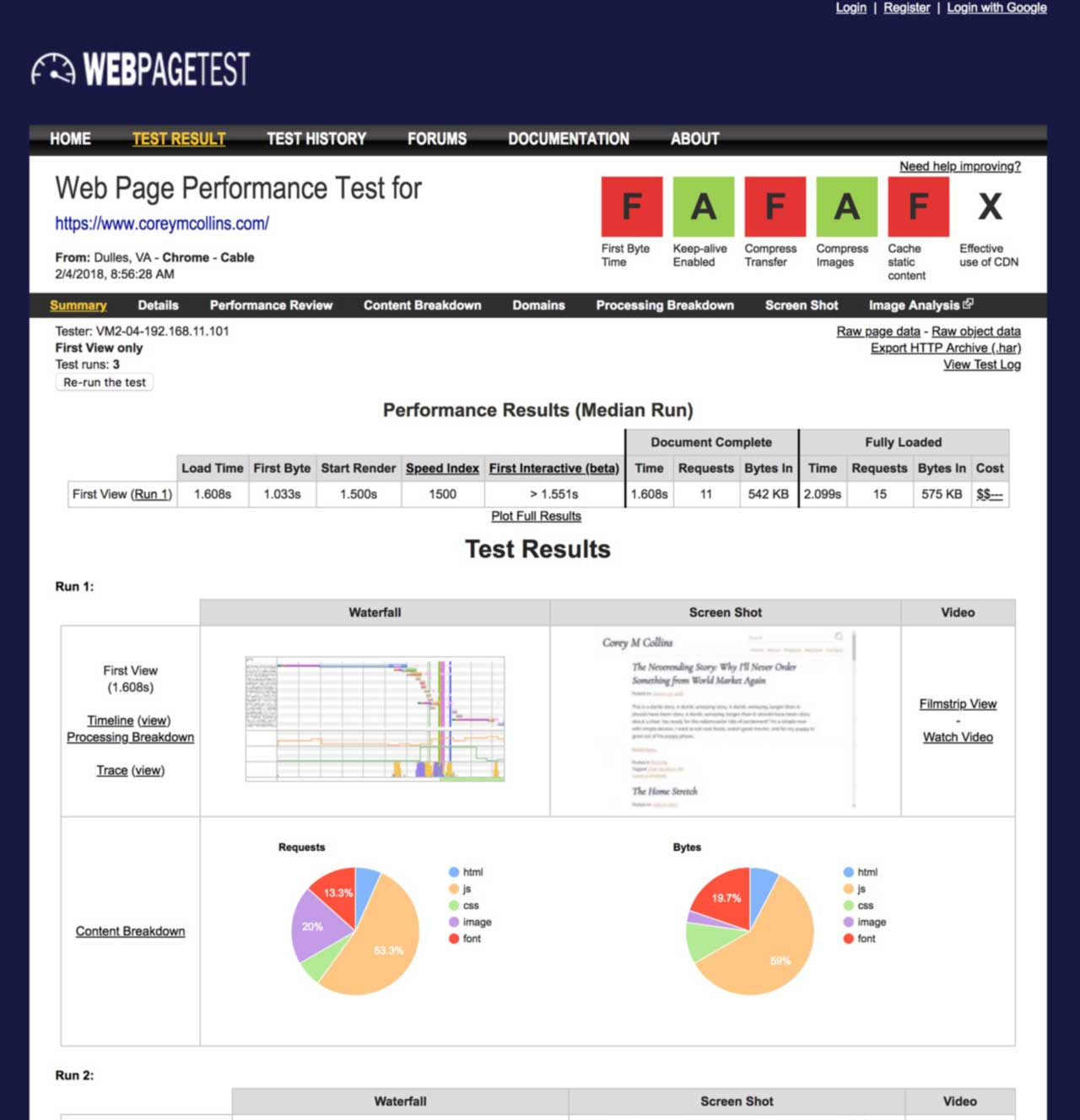
So, let’s start with a baseline. Below are the tests run on the sites listed above before I made any changes.





Not great, Don.
I expanded all of the various items throwing flags on the results above and dove in for some deep learning on site speed. I also made some pretty simple changes to go along with them. Follow along as we cavort through The Great Site Speed Bump of 2018!
The Changes
Jetpack
The first thing I did was the easiest of all – I uninstalled and removed Jetpack. I had primarily been using it for galleries, but I’m not really posting a ton of those now that the house is done being built. Jetpack also does a lot. A lot. Some would say too much. The final straw, for me, was when I realized one of the files being flagged for being render-blocking was a file called simple-payments.css coming from Jetpack. I don’t use payments on my site at all, I don’t care about payments, and I certainly don’t care about the styling of phantom payments. Jetpack has always been a tough sell for me because it just comes with so much extra weight and I had no need or desire to use it to its full potential. So, off it went!
Version Numbers
One of the things throwing an issue was non-cached styles and scripts. To add to this, Insights didn’t like that these files also all had version numbers which would (apparently) keep them from being cached. (Note: I know I could use a CDN to serve these files up more efficiently, but we’ll get to that at the end of the post.)
So, version numbers be damned! I set my enqueued styles and scripts to have a version number of null and called it a day. But wait – there’s more! WordPress also throws version numbers onto the end of its files, but removing those version numbers isn’t quite so simple. With my own enqueues, I could just set the value to whatever I want and be done with it. With files being enqueued by WordPress core, you’ve got to go an extra step. I had to hook into some core functionality to achieve this:
function cmc_remove_wp_core_version_numbers( $src ) {
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'cmc_remove_wp_core_version_numbers', 9999 );
add_filter( 'script_loader_src', 'cmc_remove_wp_core_version_numbers', 9999 );
The above code removes the version numbers from core WordPress enqueues. Alright!
Enqueue Placement
The next step was the actual placement of enqueues. By default, I’ll enqueue my JavaScript in the footer but the theme’s CSS always goes in the head. There are some additional WordPress core files, however, that can be moved into the footer with some caveats. First, the code:
function cmc_wp_default_scripts( $scripts ) {
// Bail if we're in the dashboard.
if ( is_admin() ) {
return;
}
$scripts->add_data( 'jquery', 'group', 1 );
$scripts->add_data( 'jquery-core', 'group', 1 );
$scripts->add_data( 'jquery-migrate', 'group', 1 );
}
add_action( 'wp_default_scripts', 'cmc_wp_default_scripts' );
This effectively hides that thunder in the footer which stops Google from seeing it as a render-blocking pile of enqueues. The catch, and why we’re doing this for three files? What I’ve learned is that if there is another file being enqueued which uses one of the core jQuery files as a dependency and that file is enqueued in the head, the core files will also be enqueued in the head once again. Since jQuery Core and jQuery Migrate both use jQuery as a dependency, I had to move all three of them to the footer.
Compression & Caching
Another level of enhancements came from monkeying around in the .htaccess file. The file itself wasn’t new territory for me, but the following additions definitely were.
First, we enabled gzip compression per Google’s suggestion. This helps to reduce file size by compressing them allowing the server to serve up smaller files more quickly. Everybody wins! With Google’s help, I added the following to my .htaccess file:
#Gzip <ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript text/javascript </ifmodule> #End Gzip
The next step was caching. My files aren’t going to change a whole ton, and my goal here is to play around a bit and test this out on my own site to see how it rolls out. With that in mind, I set my caching expiration relatively high. This also went into my .htaccess file:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Finally, it was time to turn on something I’d never actually heard about or used before – Header append Vary: Accept-Encoding. This was another .htaccess addition, but before adding it I wanted to do my due diligence to figure out exactly what all of this meant. From what I gathered, this will help serve the proper cached files to users hitting the site. Let’s say one user is using a browser which doesn’t support gzip compression and another user is using a browser which does. As I understand, adding this to my .htaccess fill will ensure the server doesn’t fire off new requests and instead serves up the proper cached files to the proper users. The string of file types you see are the file types to be considered when the server is grabbing files. By adding the following code, mission was accomplished:
<IfModule mod_headers.c> <FilesMatch ".(js|css|xml|gz|html|woff|woff2)$"> Header append Vary: Accept-Encoding </FilesMatch> </IfModule>
The After Times
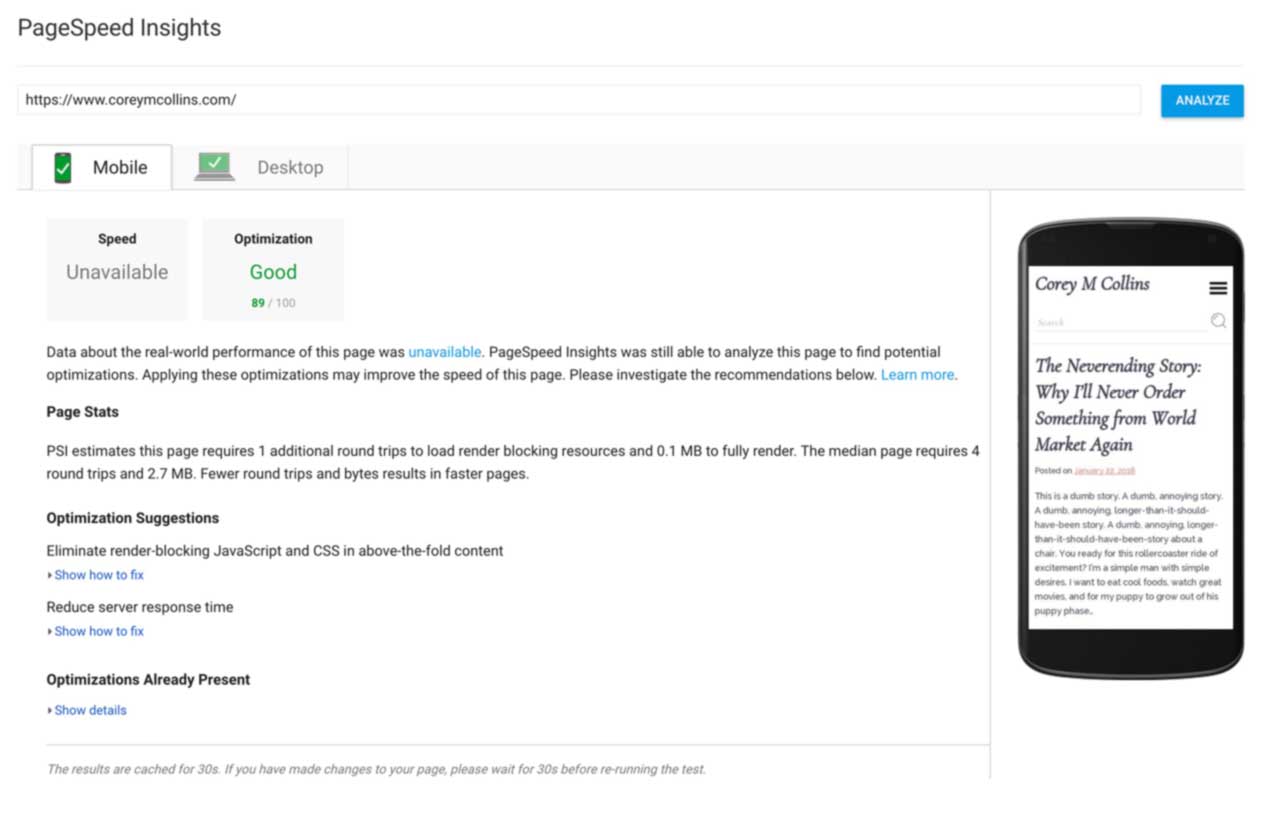
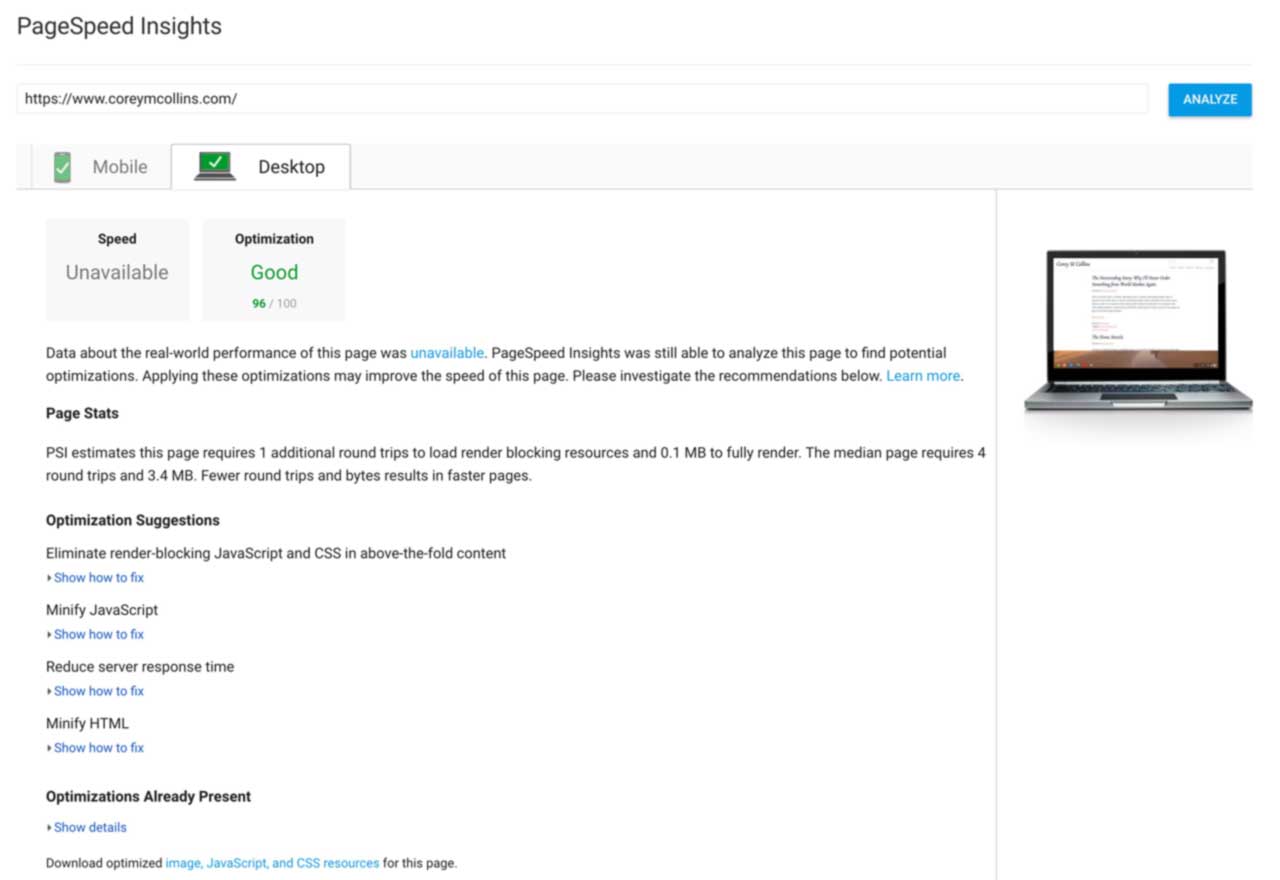
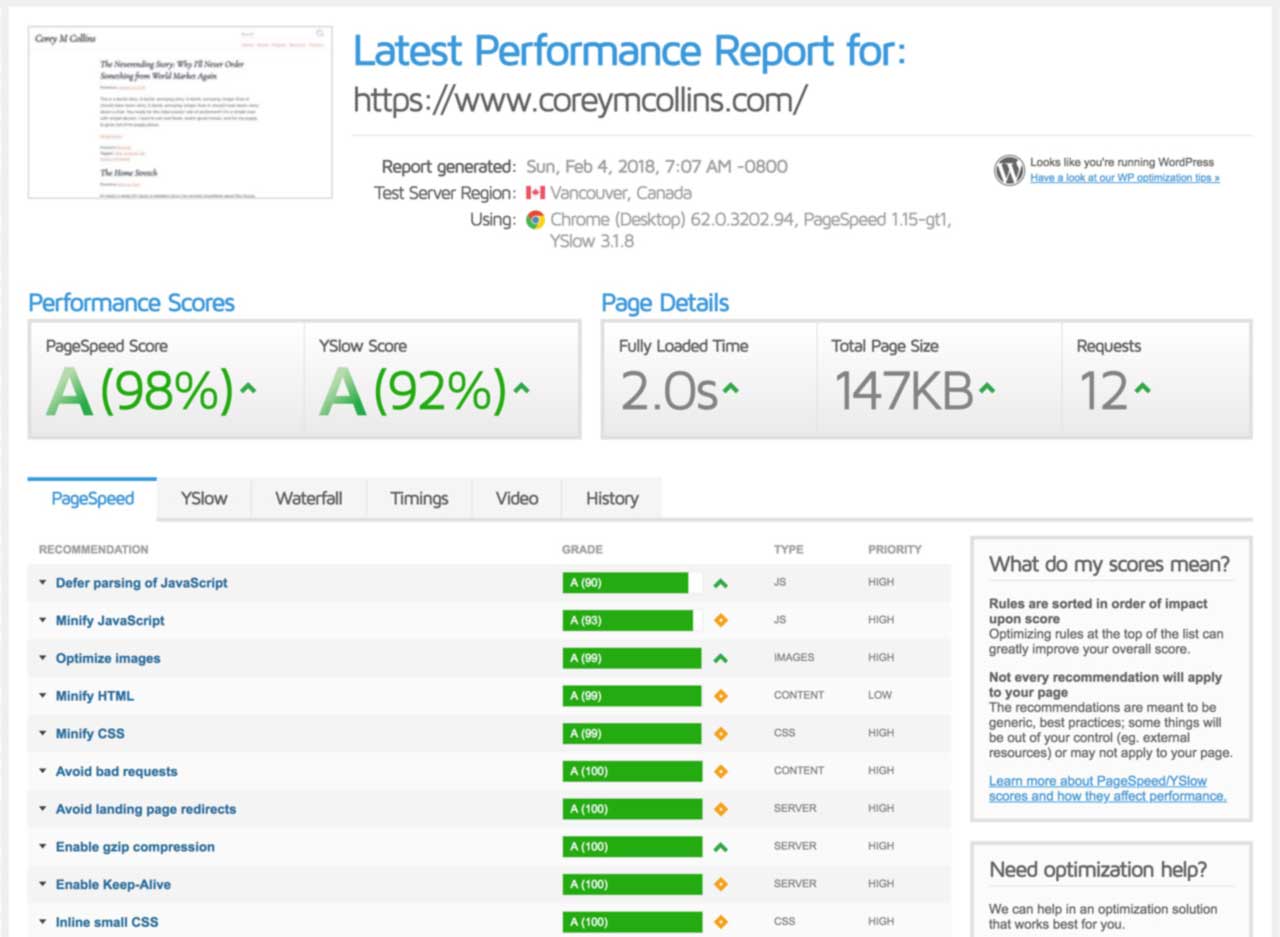
And that’s it! Those are all of the changes I made to my site. If you’re still here, you’re probably still wondering how this affected my site speeds. Well, check out the updated results below!





Those are some pretty nice improvements! Let’s break ’em down.
Comparison
Let’s run through the list one-by-one.
Google PageSpeed Insights
Before: 56 Mobile / 73 Desktop
After: 89 Mobile / 96 Desktop
GTMetrix
Before: PageSpeed Score 79% / YSlowScore 70%
After: PageSpeed Score 98% / YSlowScore 92%
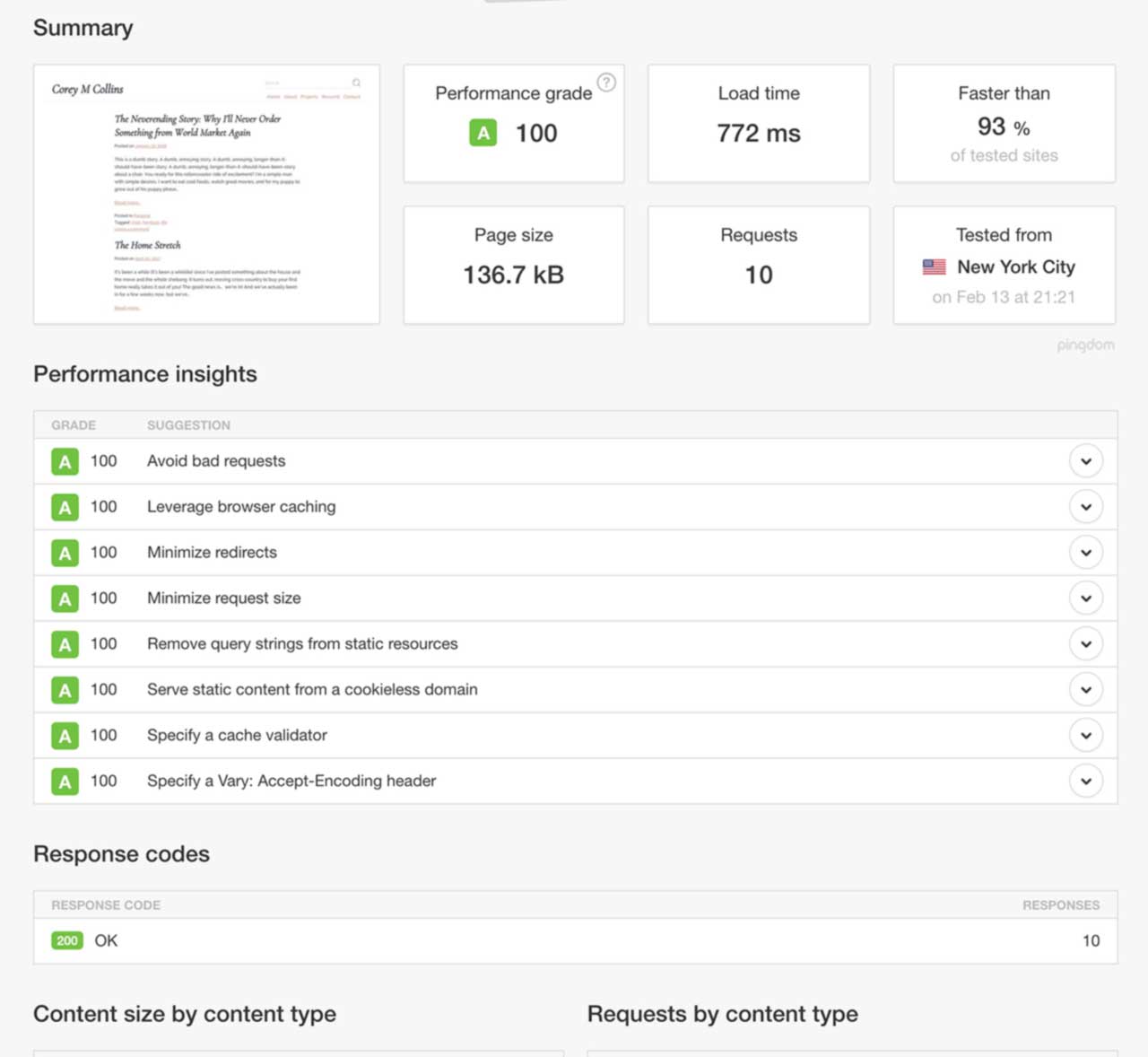
Pingdom
Before: Performance Grade C (71%) / Faster than 87% of tested sites / Load Time 1.13s
After: Performance Grade A (100%) / Faster than 93% of tested sites / Load Time 772ms
WebPagetest
Before: First Byte Time F / Keep-alive Enabled A / Compress Transfer F / Compress Images A / Effective Use of CDN X
After: First Byte Time F / Keep-alive Enabled A / Compress Transfer A / Compress Images A / Effective Use of CDN X
Notes
This is a pretty sizable turnaround on all fronts for each of the services used to test site speed. I will say that Google PageSpeed Insights seems to change its ratings on a whim. I’ve had tests where my mobile score is in the 60s, then another test an hour later where my score is in the 90s. I won’t pretend to understand that. Google also complains about a slow server time, which I’ll get to in a minute.
WebPagetest ticks most of the boxes up to A grades with the exception of First Byte Time which still remains an F (note: out of curiosity I just ran another test and got a D instead of an F). Nothing I’ve done has been able to shift that in the least. I also get a big ole X fur the use of a CDN – because I don’t have/use one.
So, with some of these results I started to rethink a core piece of the puzzle – my host. I’ve been with the same host for at least 10 years because it’s been fairly reliable, cheap, and I didn’t have to think about it. I don’t host sites for anyone else and just have a few of my own domains registered and hosted through them, so I never felt like I needed to make a change for any real reason. However, I’ve been noticing a lack of value in their services as of late and I’ve been evaluating other hosts and platforms. I tweeted about that particular issue here:
I've been using Dreamhost for 10 years but I think I want to make a change. Has always been super cheap for hosting/registration, but hasn't been super great as of late. Gimme your recommendations & affiliate links for hosting multiple WordPress sites for under a million bucks!
— Corey M Collins (@coreymcollins) February 7, 2018
Right now I’m leaning toward SiteGround as their plans offer what I need for what I’m doing right now, plus some other incentives I don’t have right now – like a CDN included! Have a host (and referral code) you think I should use instead? Leave a comment here or a response on Twitter to let me know!
Where should I enter the code for the version number and enqueue? Under javascript code of my theme?
Any of the hooks/enqueues should go in your theme’s functions.php file, or wherever you keep your hooks/filters.